
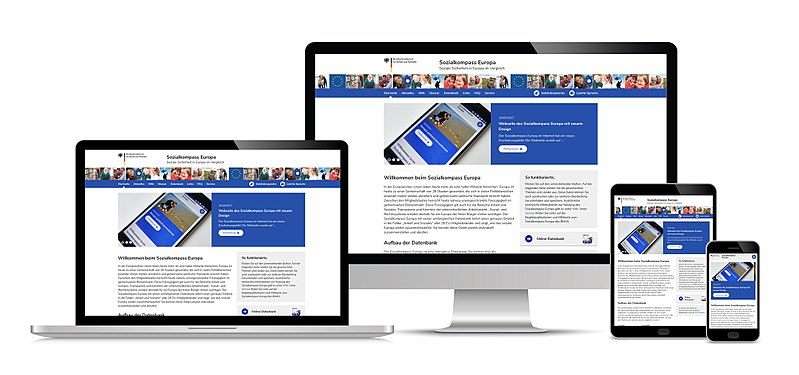
Responsive websites adapt to the user’s screen size no matter what device they are on. This style of web design first started to gain popularity in the early 2010’s and has now become an expected practice for all modern web designers and web design agencies. Responsive Web Design A great user experience on every device It is typically only recommended for websites where device-specific experiences are required. Still, some developers and designers prefer this web design approach because it gives them maximum control over the content for each screen size.

Web developers and designers must create layouts for at least 6 different screen widths to account for all possible devices from the smallest mobile device to the largest desktop width. The main drawback of this style of web design is the intensive design process. It automatically detects the user’s device screen size and loads the appropriate layout for it. While both practices meet Google’s new standards for mobile-first indexing, Google has endorsed responsive web design as their recommended design pattern.Īdaptive Web Design (AWD) uses static layouts based on breakpoints. This leads us to the latest debate in web design adaptive vs responsive web design. If your website isn’t optimized for mobile devices, you could be turning away over half of all visitors and losing out on countless online sales.Īdaptive Web Design Intensive design process Beginning in 2017, global mobile website traffic surpassed desktop traffic reach a peak of 52.6% in 2019. With the rise of mobile and tablet use and mobile shopping trends, this style of web design is no longer feasible. The layout will not translate well for handheld devices or unique screen sizes leading to confusion and frustration for the user as they try to navigate your site.įixed websites are a thing of the past. The problem with this style of web design is that the website only looks good on the screen size for which it was designed.Ī fixed layout is immovable within its container resulting in a cumbersome horizontal scroll for devices on any other screen size.

If you're still not convinced, read on to discover why an outdated web design just isn't going to cut it anymore.įixed Web Design Unattractive and difficult to view on mobileįixed or Static Web Design was the traditional method for web design using a preset page size that does not change based on the browser size. If your website is only fit for a desktop computer, you could be losing more than half your online traffic.


In an increasingly mobile-centric world, any business operating in today's climate needs a responsive website. "Responsive Web Design is an approach to web design where web pages render according to the device and screen size." The website’s appearance adjusts to the user’s device whether they are on a mobile phone, tablet, laptop or desktop computer to give them the best possible user experience. Responsive Web Design (RWD) is an approach to web design where web pages render according to the device and screen size. But what is it exactly and why is it so important? If you’re at all familiar with web design, you’ve probably heard the hype about ‘Responsive Web Design’.


 0 kommentar(er)
0 kommentar(er)
